我的技能
UX 使用者體驗設計
為產品需求/問題提出解決方法
組織產品功能架構 (Functional Map)
規劃使用流程與頁面架構 (Flow、Wireframe)
定義產品規範文件 (Spec)
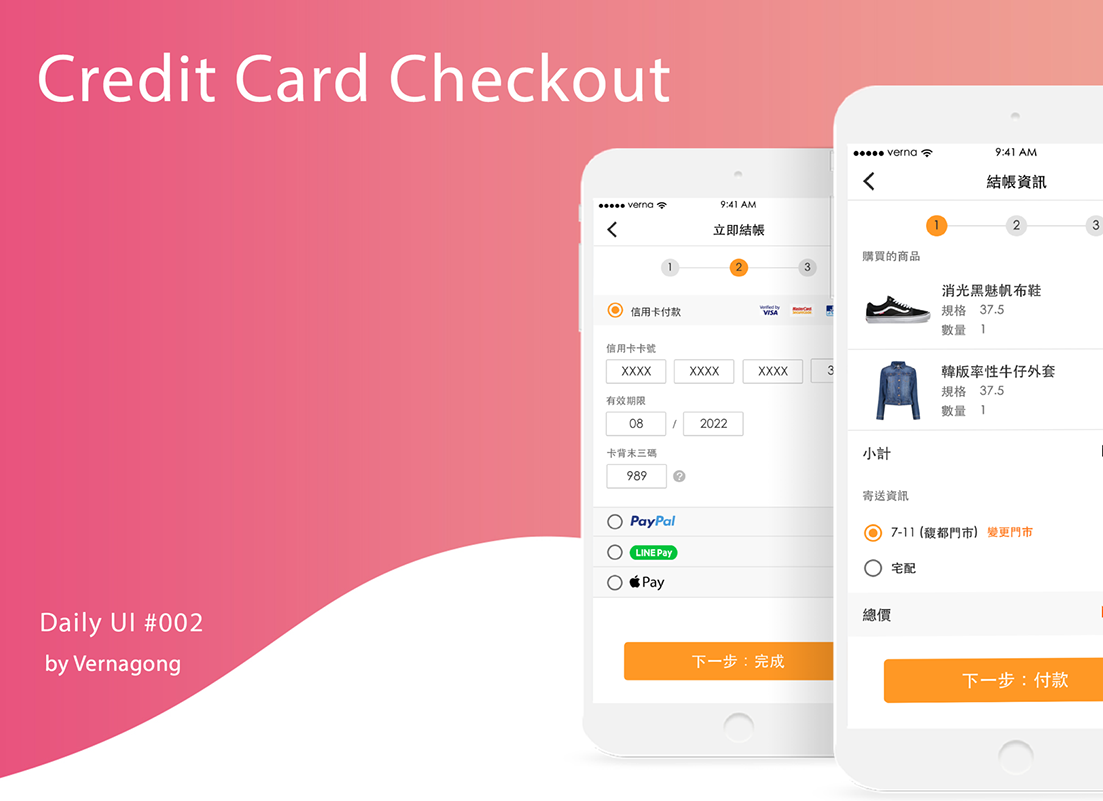
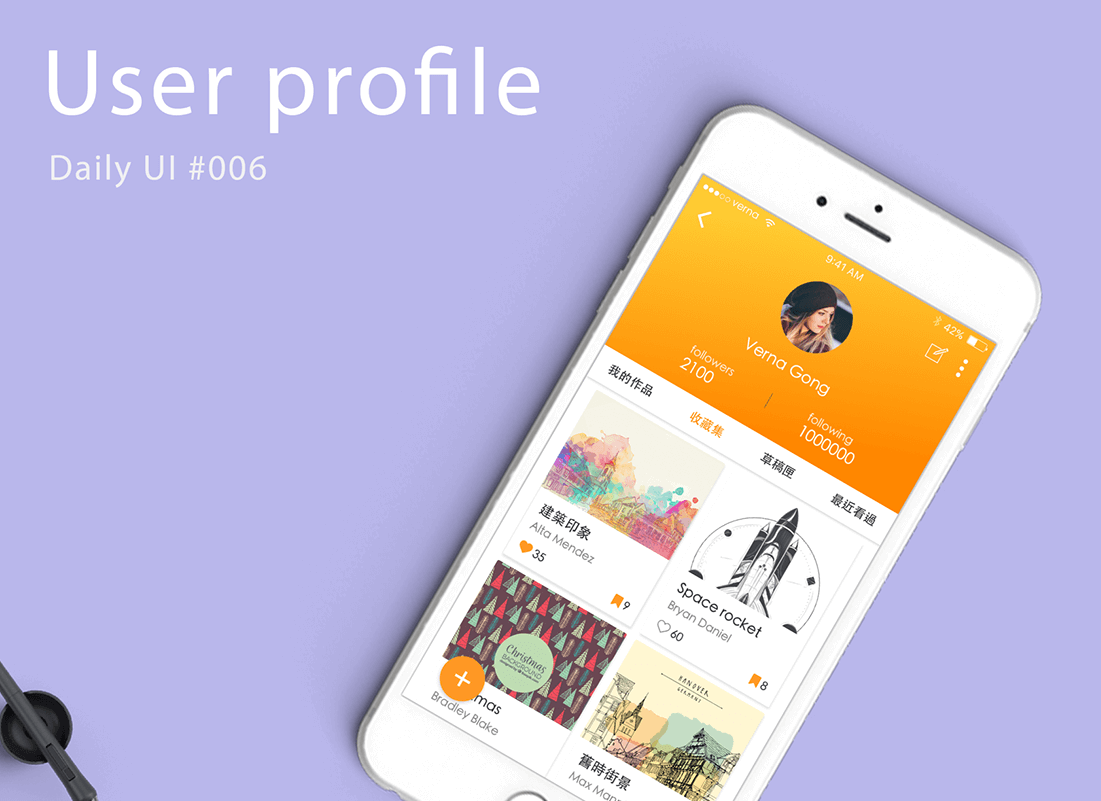
UI 介面設計
依產品定義風格設計
介面UI視覺、動態設計
建立介面元件規範
原型互動展示 (Prototype)
視覺/多媒體設計
平面、視覺設計
基本影片剪輯
其他待開發技能

Draw.io / Xmind Zen
規劃產品功能架構圖 (Functional Map)

Adobe XD / Sketch
定義產品操作流程、頁面架構 (Flow、Wireframe)

Sketch / Prott
介面設計、原型製作

Zeplin/Avocode
介面切圖及前端協作
閒暇時的介面隨筆
認識我
保持初衷的UI/UX設計師
喜歡設計,嚮往單純愜意的環境、配上有目標而忙碌的生活,追求將自己的興趣融入工作、讓工作上的挑戰化成自我的突破。
想創造更好的的UI和互動體驗
設計,是解決問題的方式。
當設計是一門語言、溝通著人與產品之間的互動,我想創造更好的介面與操作體驗。
像磁鐵一樣的吸取更多技能
期待有趣而多變的生活,追求更精深的UI/UX能力、也探求更多不同的領域,深信擁有更廣泛的經驗,是能良好合作與溝通的基石。
喜歡設計、以設計生活
與我聯絡
地址
新北市板橋區
手機
+886 909 240 247
verna.gono@gmail.com