Persona
安迪,32歲,上班族
- 中等消費力
- 平時有運動習慣,會參加教練培訓課程
- 網購接受度高,習慣網購多於至實體店面購買
- 手機慣用者,希望紙本票券轉換形式
User Story
- 購買培訓或預約場館後可直接出示QRCode使用
- 商城可提供點數回饋、折價券
- 可獲得品牌資訊及線上購買實體、虛擬商品
- 公司可達成商城會員成為品牌愛好者
Bonny Live是為了Bonny品牌設計的RWD運動商城,
除了一般商品,也針對課程票券、場館預約票券做購買設計。
進行期間:2017.06 ~ 2017.09
---
> 參與客戶訪談
> 與UX合作,接手完成購物、會員中心UX企劃
> 完成整體網站的RWD UI設計
> 與前端工程師溝通、測試
安迪,32歲,上班族
- 中等消費力
- 平時有運動習慣,會參加教練培訓課程
- 網購接受度高,習慣網購多於至實體店面購買
- 手機慣用者,希望紙本票券轉換形式
- 購買培訓或預約場館後可直接出示QRCode使用
- 商城可提供點數回饋、折價券
- 可獲得品牌資訊及線上購買實體、虛擬商品
- 公司可達成商城會員成為品牌愛好者

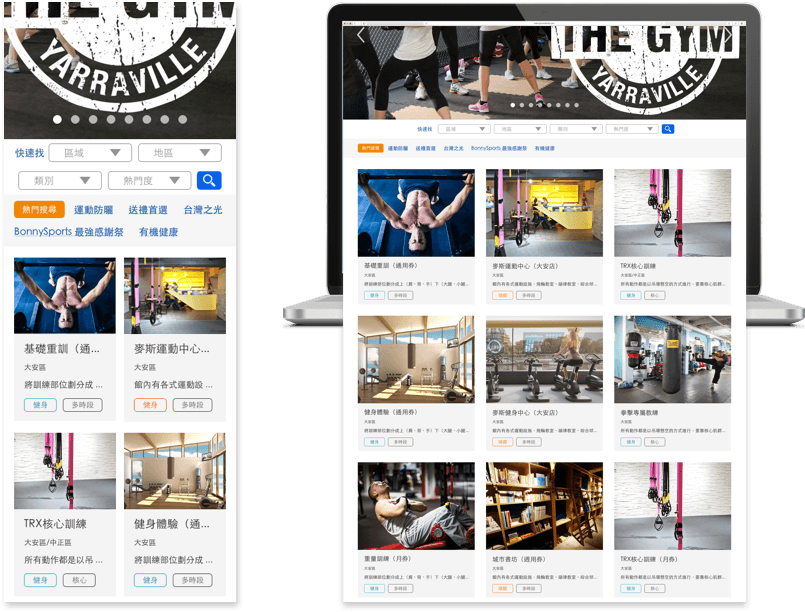
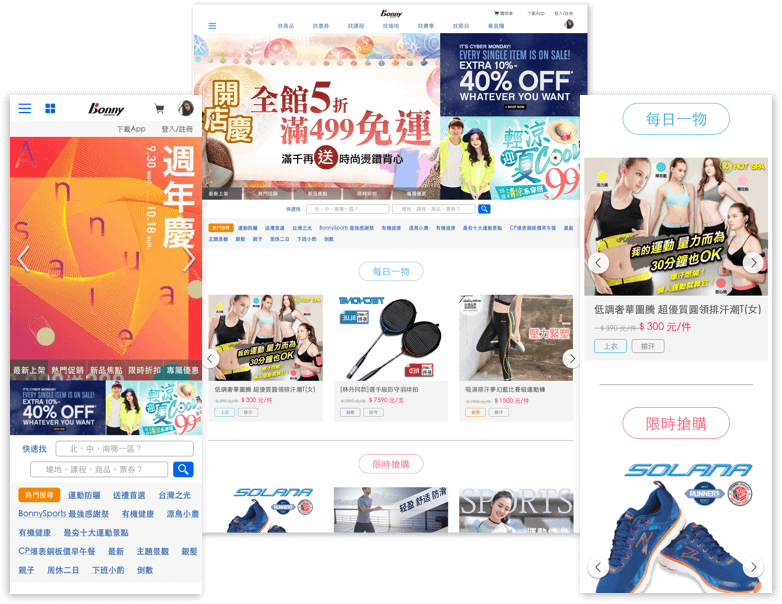
依據不同主題呈現商品,能幫助使用者快速了解推薦商品,並設計左右切換的方式查看更多項目。
另外可以利用關鍵字、地區篩選、或是熱門標籤搜尋商品,提供更直覺快速的方式,讓使用者更容易找到想要的商品。
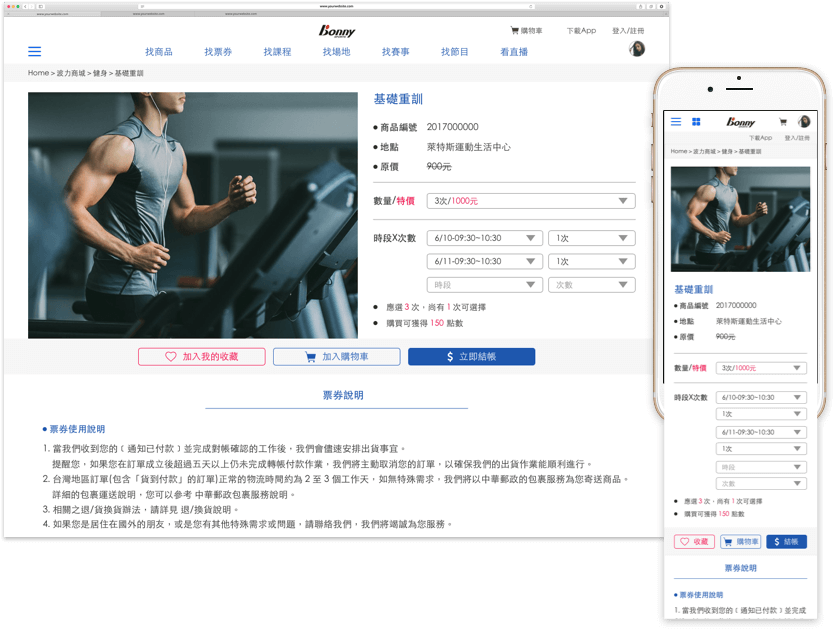
Bonny的課程、場館預約票券及商品在購買時需要依據類別選擇各自的日期或時段、套組等資訊。
為了讓使用者更容易明白,將兩種票券及套組皆以“ 規格 + 次數 ”呈現選項欄位,這能夠讓不同種類的商品,在介面操作上維持一致。


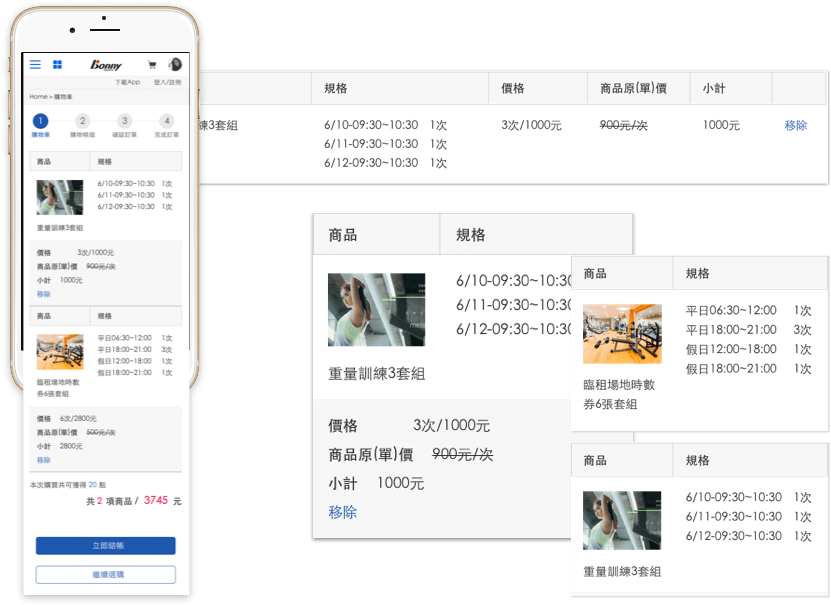
Bonny的購物車及會員專區都有大量的表格、讓資訊更清晰,但小螢幕時並不方便閱讀。
因此在小螢幕時先顯示最必要的商品及規格資訊,使用者可以點擊表格展開更多資訊,這樣的設計能讓表格在RWD時更具易讀性。
卡片式列表可以很好的組織圖片及文字,並讓介面看起來更舒適整齊,因此商城中的商品列表採用卡片式的佈局設計。
同時也在商品下方加入tag的標籤設計,達到以更活潑的方式呈現商品特色或屬性。